
Sorting unsortable node and comment links
This will be a very short article where I'll just share a small problem I've encountered recently and how I've solved it.
I had a small task: I needed to sort the links in a forum node. I thought it would be an easy one, but heh, you have to love Drupal :)
First idea was to go in the theme_preprocess_node() (or, in case we use Omega and we follow best practices, we create preprocess-node.inc file under the preprocess folder) and to change the '#weight' of the links as I like it.
But if you just check how drupal_pre_render_links function works, we'll see that it just loops through the elements, igoring their '#weight' what so ever. So, which module had a higher weight in the system table, will have its links show up as last, as it was the last module which attached something to the node's content. Some guys offered solutions as using array_shift / unshift / pop, etc. so you would alter the content links array as you wish and thus the order of the elements - I found it a dirty, so I came up with an alternative solution.
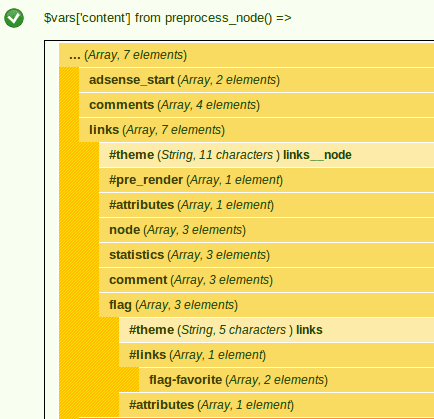
Anyway, here's how the forum nodes' content array looks like ($vars['content'] in preprocess_node):

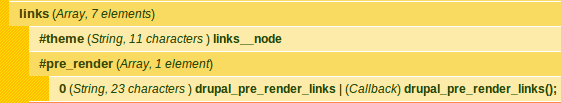
And here's our sweet drupal_pre_render_links function:

What we really want to do, is to change this pre_render function to one of ours, where we actually sort the links before we join them into one big renderable array.
Our new MYTHEME_pre_render_sorted_links function looks like this:
And now, we want to actually give our elements '#weight' values and see how those get sorted (refresh the page twice).
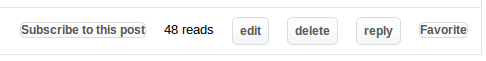
Before:

After:

Anyway, I hope this will be helpful for others as well. This is better than shifting keys in $vars['content'] array.
💡 Inspired by this article?
If you found this article helpful and want to discuss your specific needs, I'd love to help! Whether you need personal guidance or are looking for professional services for your business, I'm here to assist.
Comments:
Feel free to ask any question / or share any suggestion!