
Drupal Global Training Day in Moldova
We (Drupal Moldova Association) have put things together last week, to creating a really awesome one-page static website for Drupal Global Training Day, here in Moldova.
And here's how we did it.
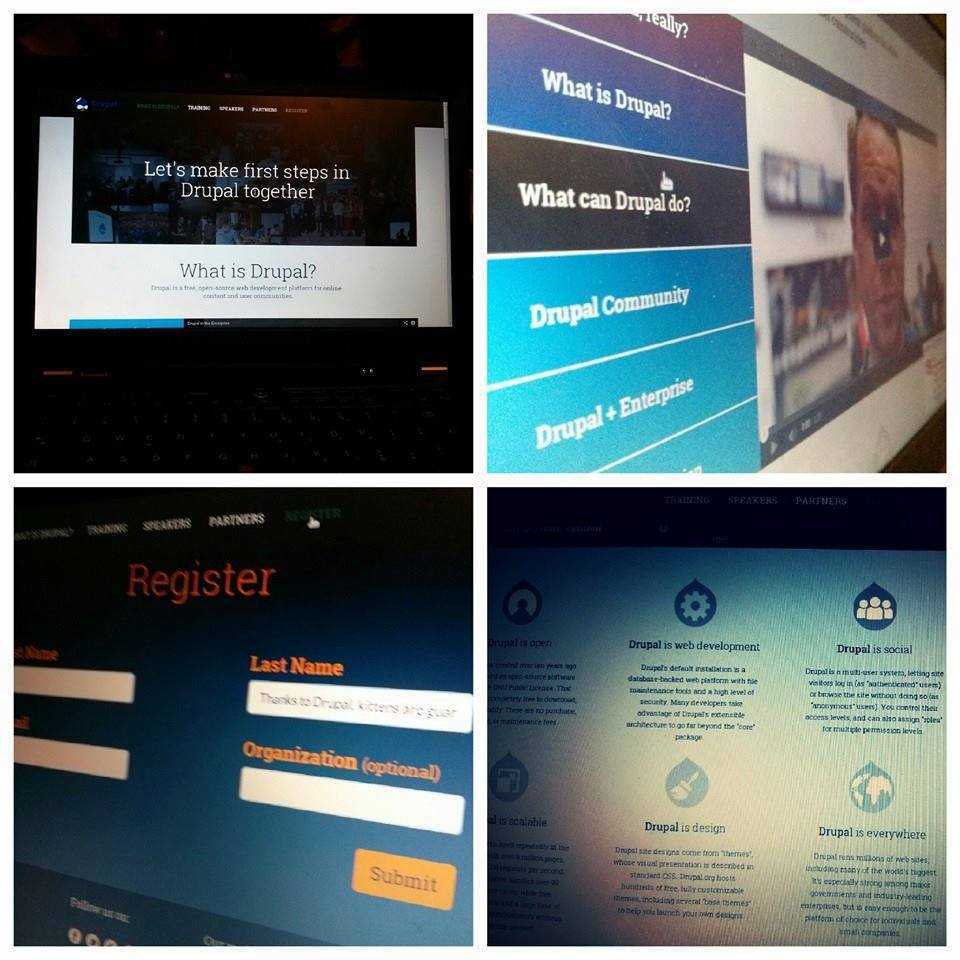
Instead of implementing a Drupal Instance or instead of simply creating an event on http://www.meetup.com/, we've decided to create an animated one page website, which will include the following:
- Mission
- Information about Drupal (videos + info badges)
- Quotes from local developers
- Info about the Training
- Info about the Speakers
- Partners (Sponsors)
- Registration form
- E-mail subscription and Contacts
Corina Ciripitca, a designer which is also a friend of Drupal Moldova Association, has helped us with the design of the website, and she did a really great job!
I thought we have to share our experience with the community, what we did and how we did it, just to serve as an example for others.
We tried to make the webpage mobile-first (responsive) and we tried to keep it as simple as possible. So we used the following components:
- Flat UI (based on Bootstrap 3.0) for responsive design and layout.
- Google Forms for registration.
- Mailchimp for e-mail subscription.
- Animate.css for CSS3 crossbrowser simple animations.
- jQuery Waypoints
- Fluidvids.js
- Google Fonts
We also used custom CSS styling, of course, and a little big of JavaScript (jQuery) magic.
The final result is here: http://training.drupalmoldova.org/
Feel free to leave your comments here.

I guess there's still room for improvement, but we did the whole thing in less than a week (design + coding) because we needed to seek for partners and sponsors.
Cheers
💡 Inspired by this article?
If you found this article helpful and want to discuss your specific needs, I'd love to help! Whether you need personal guidance or are looking for professional services for your business, I'm here to assist.
Comments:
Feel free to ask any question / or share any suggestion!